【Phothoshop cc 2017】(フォトショップ)レイヤースタイル 光彩(外側)だけでネオン風文字をつくる方法

こんにちはあゆむです
今回は
「意外と知らないレイヤースタイルの使い方と解説」
で紹介した「レイヤースタイル」の中の一つ
「光彩(外側)」について書いていきたいと思います。
因みにレイヤースタイルダイアログの中では「光彩(内側)」と「光彩(外側)」と2つの光彩があるのですが、今回は光彩(外側)について解説していきたいとおもいます。
光彩(内側、外側)とは
まずはadobe公式の解説から
レイヤーの内容のエッジの外側または内側から光を放射したような効果を追加します。
うん。
ざっくり。
まぁ公式がこういうならこういうもんなんですけど、もうちょっとユーザー目線で言うと、
文字を画像の上に置いた時に、文字の周りの色の近似値を光彩で指定すると背景色となじませることができる
基本的には上記の2点を抑えておけば問題ないでしょう。
youtube
光彩(外側)だけを使った光る文字の作り方動画↓
光彩(外側)の効果
光彩(外側)の効果です
2.サイズを大きくすると画像のようにはみ出ていき、最後はほぼ長方形になる。
1.光彩(内側)とは逆に青色が文字の外側に配色されている
説明するまでもない程一目瞭然なので進みます。
2.サイズを大きくすると画像のようにはみ出ていき、最後はほぼ長方形になる。
これも見たままなんですが、サイズが大きすぎると全然つかえないと思いきや面白い使い方も出来るので、後程紹介します。
以上が光彩(外側)の効果でした。
光彩(外側)ダイアログ
では今度は光彩(外側)ダイアログを見てみましょう。
表示方法は
メニューバーの「ウィンドウ」→「レイヤー」→レイヤースタイルを適用したいレイヤーを選択して右クリック→「レイヤー効果」とクリックします。(レイヤーの名前の文字がかぶらない場所でダブルクリックでもひらきます。)
光彩(外側)のダイアログ
2.不透明度
3.ノイズ
4.カラー グラデーション
5.テクニック
6.スプレッド
7.サイズ
8.輪郭 アンチエイリアス
9.範囲
10.適用度
1.描画モード
これはPhotoshopではとても有用な機能なんですが、ここで簡単に説明できるほど簡単じゃないので、ここは今回は通常でいきましょう。
描画モードについても後日記事にします。
2.不透明度
0が完全に透明で100が不透明です。
不透明度を調整する事で、表現が変わってくるので、プレビューを見ながら自分の感覚で設定していきましょう。
3.ノイズ
ノイズの量を調整できます。
これもプレビューを見ながら適宜調整してください。
4.カラーorグラデーション
単色かグラデーションを適用するかを選択できます。
グラデーションの場合サイズと範囲の数値によっては単色表示されるので、プレビューを見ながら確認しましょう
5.テクニック
「精細と」「さらにソフトに」が選択できます。
精細は文字通り精細に縁取ってくれてさらにソフトには精細よりも大まかに縁どるというイメージでいいと思います。
6.スプレッド
光彩(内側)であったチョークの逆で、ぼかしの前にマット境界を拡張します。
数字が大きい程くっきりするので、ぼかしたいなら数字は小さめで。
)
7.サイズ
光彩のサイズ
数字が大きい程内側にどんどん広がっていきます
8.輪郭 アンチエイリアス
輪郭とはハイライトとシャドウの分布設定が出来る機能なんですがちょっと難しいです。
このトーンカーブのようなグラフが直感的には分からないのですが、自分である程度自由に調整できるので、試しながら使って見てください。
個人的にはベベルとエンボスで試した方が反応が分かりやすいと思います。
アンチエイリアスとは、低解像度のテキストを拡大していくとギザギザになっていくのですが、れをある程度抑えて滑らかに見せてくれる機能です。
9.範囲
光彩の対象範囲を設定できます。
10.適用度
グラデーションカラーと不透明度の適用度を変更できる。
ただ実際ノイズが入るので0で問題ないかと。
12.初期設定にする 初期設定に戻す
現在の設定を初期設定にするかどうかと、全リセットして初期設定に戻すかどうかを決めれます。
光彩(外側)の使い方
では具体的に光彩(外側)の使い方の説明に行きましょう。
ここでも画像ではなく、実用性の高いテキストで光彩の解説をしていきたいと思います!
まずはPhotshopを開き、メニューバー→「新規作成」→「ファイル」→「新規」とクリックしていき、作成したいサイズのや解像度等を入力して「作成」をクリックします。
今回僕はブログ用に「幅1200×高さ800×解像度100」で新規作成しましたが、何か印刷物で使う場合やバナー等の小さなサイズでつくる場合はサイズを調整しましょう。!
2.テキストを打ち込む
3.レイヤーを選択した状態で右クリックから「レイヤー効果」をクリック
4.レイヤースタイルの中から「光彩(外側)」にチェック
5.各項目を調整する
6.テキストレイヤー「photoshop」を複製する
7.下側にあるテキストレイヤーのレイヤースタイルを開き、「サイズ」を大きくする
8.下側のレイヤーの「塗り」を下げる
9.上にあるテキストレイヤーを移動させて立体感をつける
1.テキストを入力する為の背景(画像)を用意する
今回は黒一色の背景を使っていきました。
画像は省略させていただきます。
2.テキストを打ち込む
今回は「photoshop」というテキストを使用しました。
注意点は黒背景を使ってるので、、テキストカラーが黒の場合は文字入力しても一切目視できません。
その場合入力はされているので、「Ctrl+A」を押してテキストを全選択し、上のオプションバーにあるテキストカラーを白に選択しましょう。
3.レイヤーを選択した状態で右クリックから「レイヤー効果」をクリック
レイヤースタイルを開く方法はいくつかあるのですが、分からない方はレイヤーを選択してから右クリックして「レイヤー効果」をクリックします。
4.レイヤースタイルの中から「光彩(外側)」にチェック
今回は光彩(外側)のみを使うので他の効果には触れていませんが、同時に複数の効果を適用できるの是非色々試して遊んでみてください!
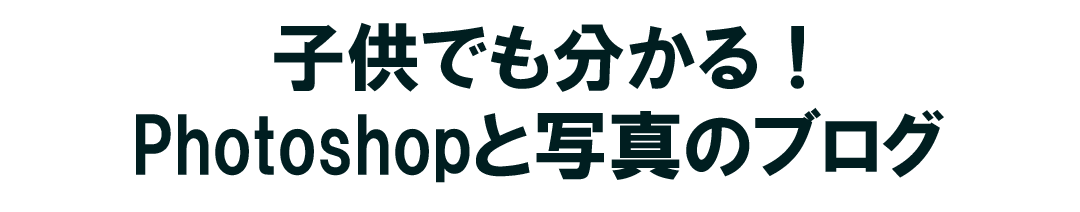
5.各項目を調整する
ここはあくまでも自分の主観で進めていけばいいです。
今回調整した数値をある程度記述していきますが、詳細はyoutubeの動画で確認していただきたいと思います。
6.テキストレイヤー「photoshop」を複製する
テキストレイヤーを選択し、右クリックで「レイヤーを複製」をクリックし全く同じテキストレイヤーを用意する。
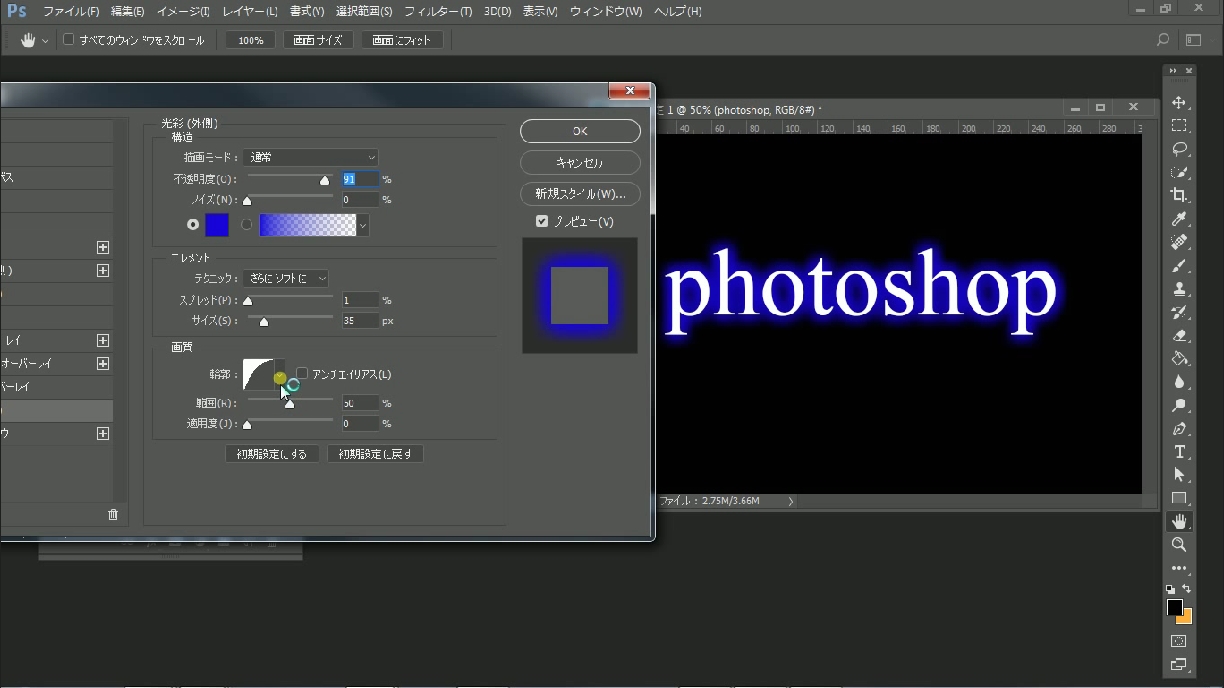
7.下側にあるテキストレイヤーのレイヤースタイルを開き、「サイズ」を大きくする
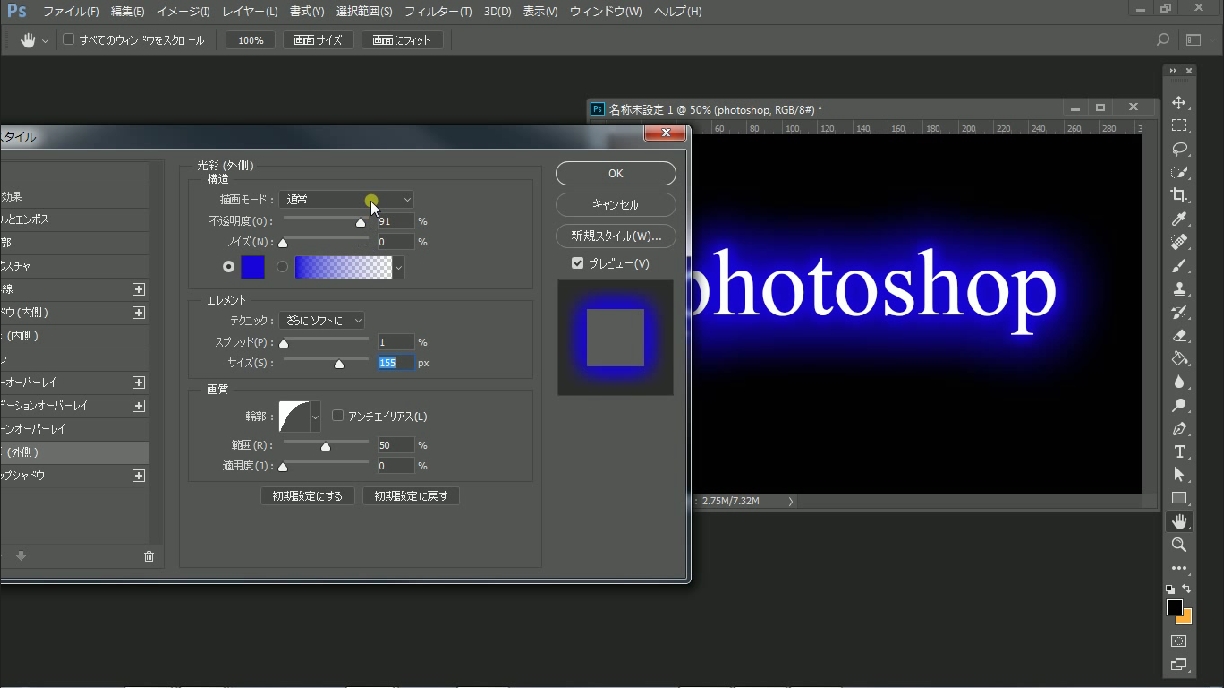
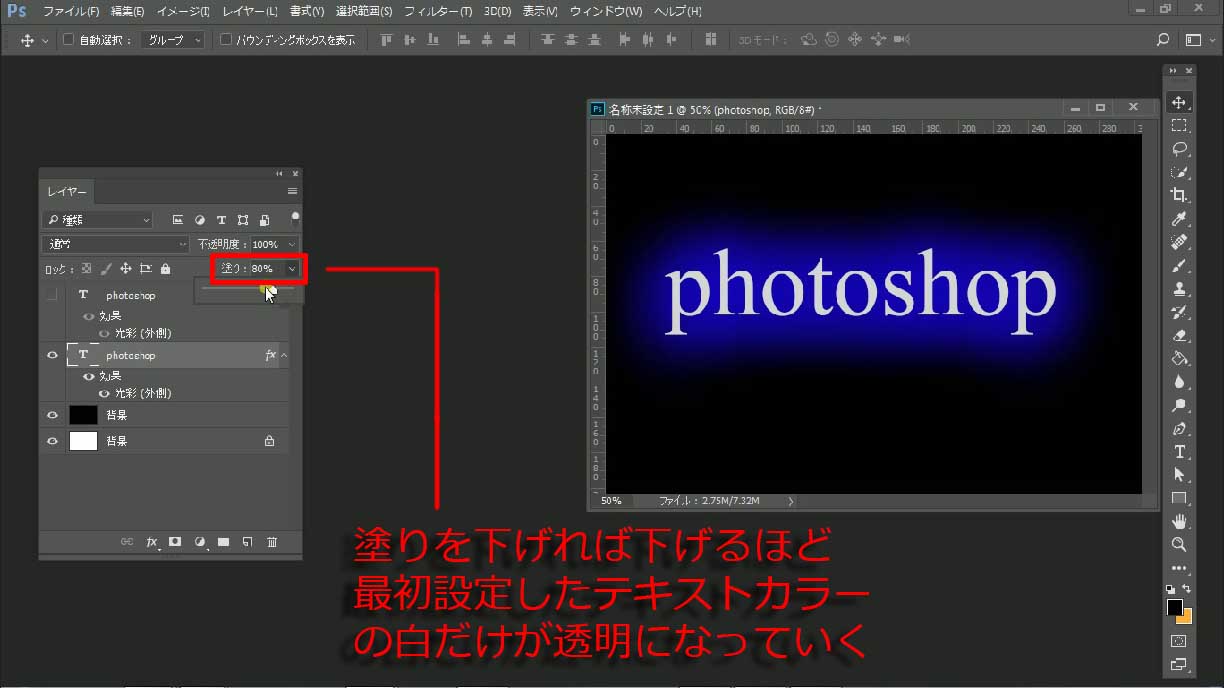
8.下側のレイヤーの「塗り」を下げる
9.上にあるテキストレイヤーを移動させて立体感をつける
以上が光彩(外側)のみを使って表現するネオン風文字の作り方でした。
最後に実際youtubeで解説しながら作成したものを貼っておきます。
まとめ
・光彩(外側)は光を表現したい時には使いやすい
・光彩(外側)だけしか使わなくてもそこそこネオン風な文字は作成できる
是非ブログも見てってね!
最後までありがとうございました!