【photoshop cc 2017】(フォトショップ)切り抜きツールの使い方完全ガイド

こんにちはあゆむです!
今日はPhotoshop cc 2017を使って、ツールバーにある「切り抜きツール」について解説していきたいと思います!!
今回も記事の下部にyoutubeによる解説動画を用意しているので、記事と合わせてみていただければと思います!!
切り抜きツールとは?
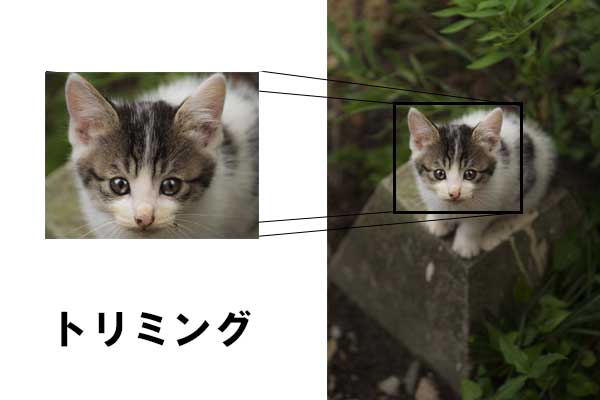
簡単に説明すると、画像を「トリミング」することの出来るツールです!
混同しがちですが、人物や髪の毛を綺麗に「切り抜く」というのは別のツールになります!!
あくまでも画像を任意のサイズにトリミングするという事がメイン機能です!!
例

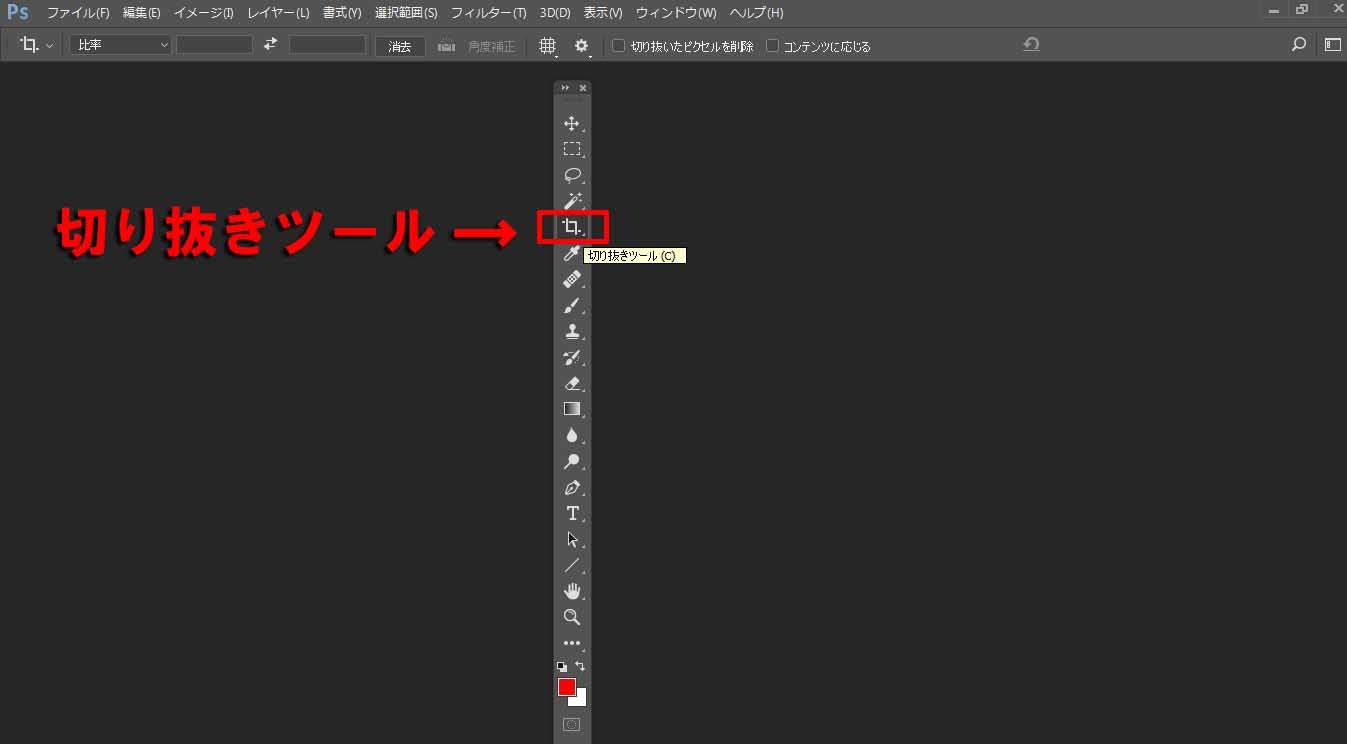
切り抜きツールの表示方法
メニューバーの「ウィンドウ」→「ツール」の順にクリックすると「ツールバー」が表示されます!


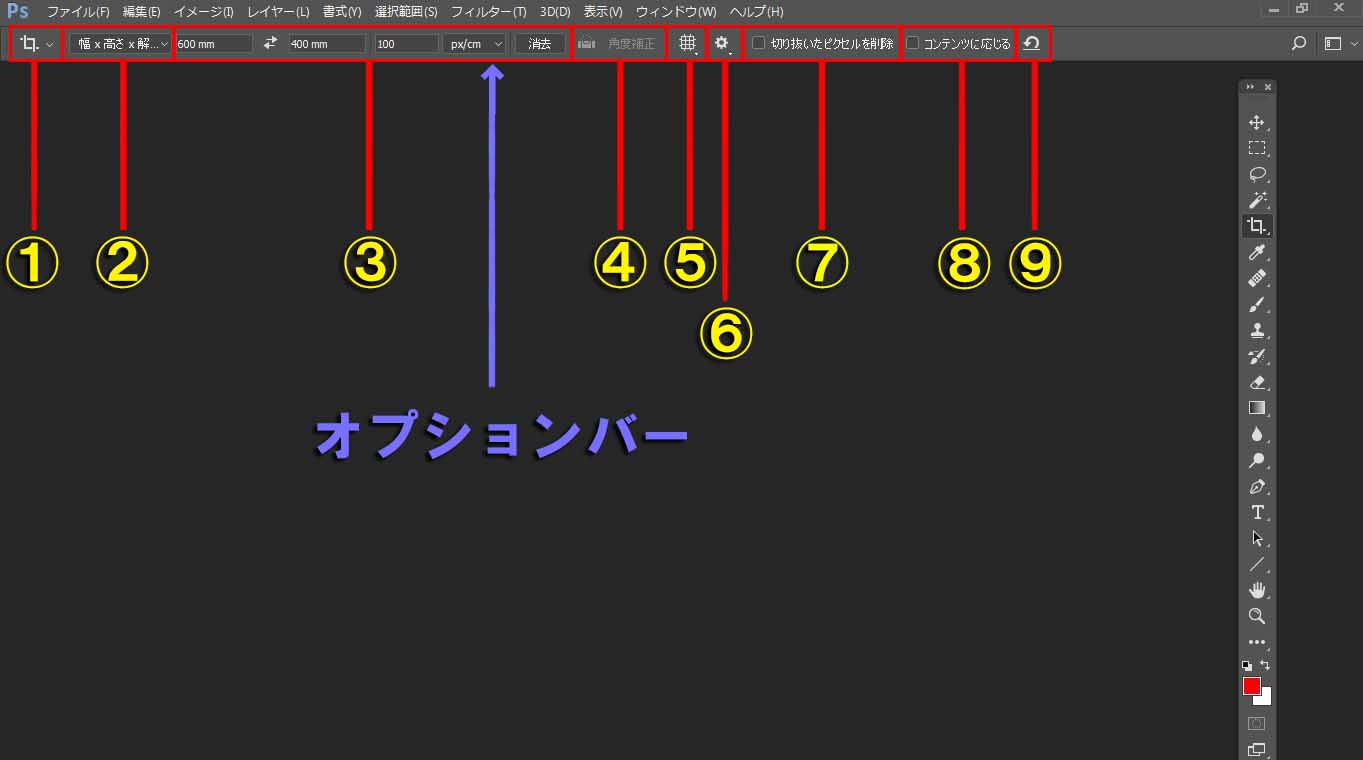
切り抜きツールのオプションバー
ここでは切り抜きツールのオプションバーの各項目を紹介していきます!
①ツールプリセット
②切り抜きプリセット
③切り抜きサイズ
④角度補正
⑤切り抜きツールのオーバーレイオプション
⑥切り抜きの追加オプション設定
⑦切り抜いたピクセルを削除
⑧コンテンツに応じる
⑨初期化
① ツールプリセット
これは縦横のサイズと解像度のサイズが格納されています!
普段ブログの記事用に決まった縦横サイズと解像度にトリミングをしているという方は、あらかじめこのツールプリセットのそのサイズを登録することによって、簡単にサイズ指定することが出来るので便利です!
② 切り抜きプリセット
こちらは切り抜きの比率から変更するトリミングサイズを設定可能です。
例えば正方形であれば1:1の比率を選択することで、任意のサイズの正方形に切り抜くことができます。
こちらも自分が良く使う設定を登録しておくことが出来ますので、よく使う比率を登録しておくと便利です。
ちなみに、切り抜きプリセットでも縦横に解像度のサイズ指定が出来るので、ツールプリセットと同じように使うことも可能です!
③ 切り抜きサイズ
こちらは幅×高さ×解像度に自分の任意の数字を打ち込む事で、直接サイズ指定をすることが出来ます!
かつ、比率を打ち込むことで比率を維持したまま任意のサイズにトリミングすることが可能です!
④ 角度補正
こちらは画像の回転をする際に使うのですが、正直使いづらいです。
回転をする場合は動画で説明しているやり方の方がずっと分かりやすいので、そちらを使う方がいいでしょう!
⑤ 切り抜きツールのオーバーレイオプション
ここでのオーバーレイとは簡単に言うと、ガイドラインのようなものです!
三分割のガイドラインや黄金比率のガイドラインなどがあります!
写真で言うとトリミングによって構図を変える場合などに使う事が多いと思います!
⑥ 切り抜きの追加オプション設定
こちらでは
クラシックモードを使用
切り抜き範囲を表示
自動中央揃えのプレビュー
切り抜きシールドを有効にする(カラーの変更、不透明度の選択、不透明度の自動調整)
のON、OFF、又、切り抜きシールドの場合色の選択、数字の調整などが出来ます。
ここら辺は動画の方で少し説明しますが、基本的にはデフォルトの設定が一番使いやすいかなと思うので、いじる必要はないように感じます!
⑦ 切り抜いたピクセルを削除
こちらにチェックを入れると切り抜いた部分以外の情報を削除するので、微調整しようと思ってもいちいちヒストリーから戻らなくてはいけません。
チェックを外すことによって、切り抜き後も画面外をクリックする事で簡単に微調整しなおすことができるので、チェックは外しておくようにしましょう!
⑧ コンテンツに応じる
これは画像を切り抜いたり、特に回転させる際に画面の四隅に隙間が生じる事があるのですが、その際にここにチェックを入れておくことで、Photoshopがその隙間を違和感のないように埋めてくれるという機能です!
ただ、クオリティ的に自動で任せてしまうのはよくないと思うし、実際機械のやる事ですので、明らかに不自然な仕上がりになる事も多いので、切り抜く際の画像によって使えるか使えないかは大きく分かれます!
常にチェックを入れておくべきとは言えないポイントです!
⑨ 初期化
こちらは「切り抜きボックス」、「縦横比」、「画像の回転」を初期化するボタンです!
「一つ戻る」ではなく初期化です!
あと、切り抜きボックスが出ている際はこの隣に○と×が表示されて、○を押すと切り抜き実行、×を切り抜きキャンセルとなります!
切り抜き実行はエンターでもできるので、そちらの方が早いですが!
以上がオプションバーの項目の説明でした!!
動画ではこれを踏まえて補足的な話をしています!
実際にトリミングしてみる
という事で、実際にトリミングしてみましょう!
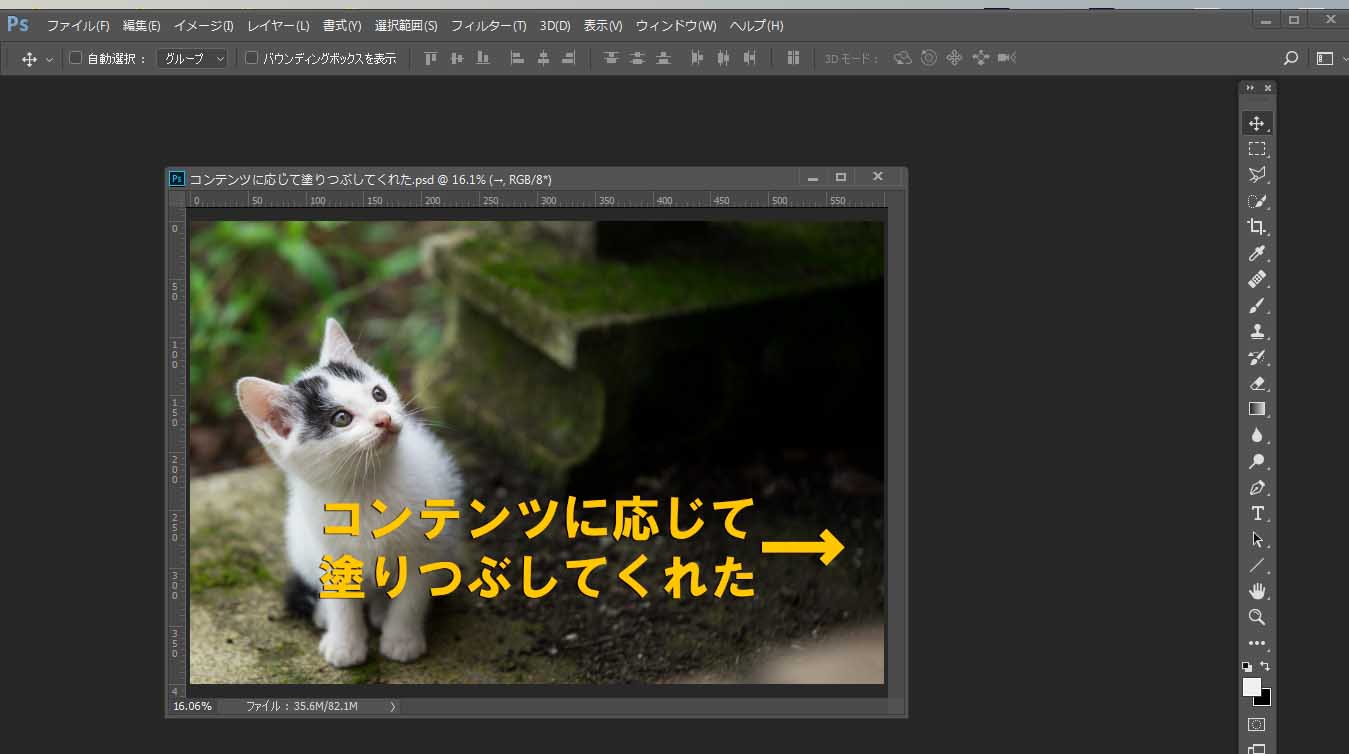
使う写真は猫繋がりでこちら!(クリックで別窓で拡大さ表示されます!)
猫はかわいいですが、僕的にバランスがしっくりきません(笑)
バランスを考慮した結果下の写真のようにトリミングしたいと思うのですが、3:2という比率を保ったままトリミングしようとするとどうしても右の部分に透明な部分が出来てしまいます!!
(本当は撮影時にバランスも考慮して撮影しなくてはいけません。笑)

ここで活用してみたいのが、「オプションバー」にあります「コンテンツに応じる」の項目!
先ほどは機会に任せるのはどうだこうだ言いましたが、今回は使ってみましょう!!
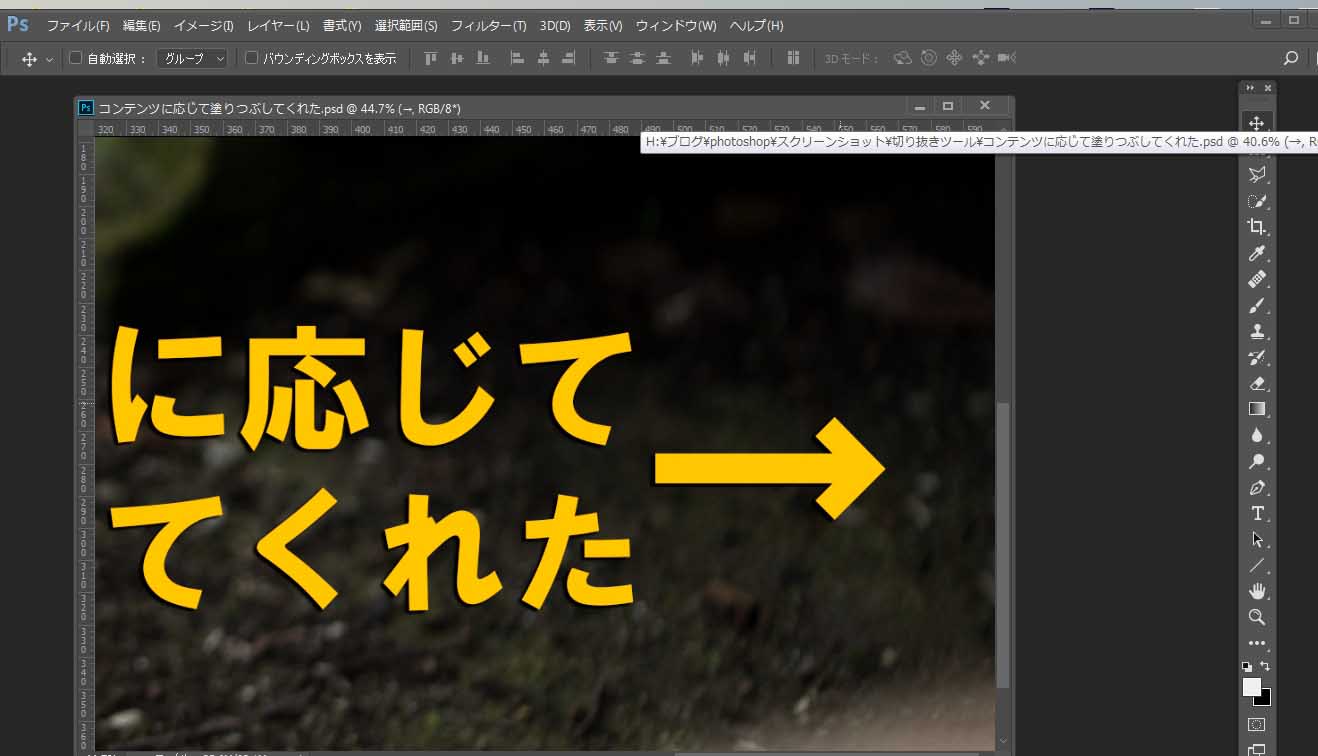
余談ですが、この写真↑では「コンテンツに応じる」にチェックついてるように見えますが、実際はスクリーンショットを撮った時点ではまだつけていなかったので、後からブラシツールで書き足しました(笑)
さぁ結果がこちら↓


いかがでしょう!
さすが世界のPhotoshop!言われても分かりません!!(笑)
まぁこの画像はうまくいきましたが、全てがうまくいくわけではないので、大事なところでは手動で作業することを強くお勧めします!!
最後にトリミング前とトリミング後の写真を比較してみたいと思います!


あれっ!!
思ったより良くなかった(笑)
ちょっと読み違えましたが、僕的には最初の写真よりはトリミング後の方がかなり良くなったと思います!
youtube
噛み噛みですが、補足説明動画を撮りましたのでよかったら見てください!
あと、角度補正のところで撮影時には黄色いポイントって見えてないんですが、実際撮り終えて見返してみたら思いっきり黄色いポイントのせいで数字が写っていませんでした(笑)すいません!
まとめ
今日は「切り抜きツール」についてお話させていただきました!!
Photoshopは同じ作業をするにしても、いくつもの方法があるという事が珍しくないので、この切り抜きに関しても切り抜きツールを使わずに済ませてしまう事も可能です!
正直僕は切り抜きツールじゃないやり方で切り抜く方が多いのですが、今回改めて記事に書く事で切り抜きツールならではの良さがあるという点も気づくことが出来ました!
Photoshopを使っていくうちに自分なりの効率のいい作業方法なんかも見つかっていくとおもいますので、自分なりの方法が見つかる前の段階で、僕の記事が少しでもあなたの役に立てばいいなと思います!!
そういう想いの元また記事を書いていきますので、また読みに来てくださいね!!
最後までお付き合いありがとうございました!!