【Phothoshop cc 2017】(フォトショップ)ワークスペースのおすすめと解説

こんにちはあゆむです!!
今回はPhotoshopの基礎中の基礎「ワークスペース」について解説していきたいと思います!!
既にPhotoshopを使っている方はあまり意識しないところかもしれませんが、ワークスペースを自分の作業に適したかたちにカスタマイズできれば、作業効率もぐっとあがるのでおさらいしましょう!!
ワークスペースとは
ワークスペースとは、パネルの種類や配置場所を保存するものです。
と言うと難しく聞こえるかもしれませんが、作業デスクを想像してもらうと分かりやすいかと思います。
例えば、仕事でデスクワークをこなしている方は、普段よく使う道具はデスクの上のとりやすい場所に配置してありますよね?
逆に、たまに使うけど、普段メインで使わないという道具は引き出しの中の取り出しやすい場所にしまってあるはずです。
もしこのように整理整頓されたデスクであれば作業効率は上がりますが、逆に普段使わないものまでデスク上に散乱しているようでは作業効率はかなり悪くなりますよね。
Photoshopのワークスペースにも同じことが言えて、ワークスペースには使わない道具(パネル)は出さずに必要な道具(パネル)だけを使いやすい場所に配置して、作業効率をあげていきましょうというのがワークスペースを理解するうえで大事なポイントです!
()で記しましたが、Photoshopのワークスペース内で配置する道具というのは「パネル」のことです!
パネルについては後日記事にします。
ワークスペースのカスタマイズ
ワークスペースについては正解不正解といった概念は存在せず、いかに自分なりに効率のいいワークスペースをつくれるかといったところが大事になってきますので、当然ワークスペースをカスタマイズしていくことが可能です!!
ワークスペースのカスタマイズとはいえ、要はいかに必要なパネルを作業効率のいいかたちに配置していくかと言う話になります。
そこをふまえてカスタマイズの方法です!!
パネルの使い方
1.パネルの表示・非表示
2.パネルのメニューを表示
3.分離しているパネルをドッキングする
4.パネルをたたむ
5.パネルのサイズを変える
1.パネルの表示・非表示
・パネルの表示
・パネルの非表示
・ショートカット
このほかにもパネルを表示・非表示の切り替えのショートカットがあって、Tabキーを押すことで画面上に表示されているパネルの表示と非表示を切り替えることが出来ます。
あくまでも既にワークスペース上に表示されてあるパネルの表示・非表示です!
画像のレタッチで画面いっぱいに表示させた時等に、パネルが邪魔に感じた時はTabキーで一括非表示にしましょう。
2.パネルメニューを表示
3.分離しているパネルをドッキングする
Phothoshopでは多くのパネルある為、複数のパネルを一つにまとめてタブ化することが出来ます。
この事を「ドッキング」といいます!
そうする事によってワークスペースを散らかすことなく、必要な複数のパネルをコンパクトにワークスペースに出すことが出来るようになっています。
方法としては画像に書きますが、このタブは自由に移動させることが出来るので、もし違う場所に移動させたいという時はドラッグするだけで簡単に移動させることが出来ます。
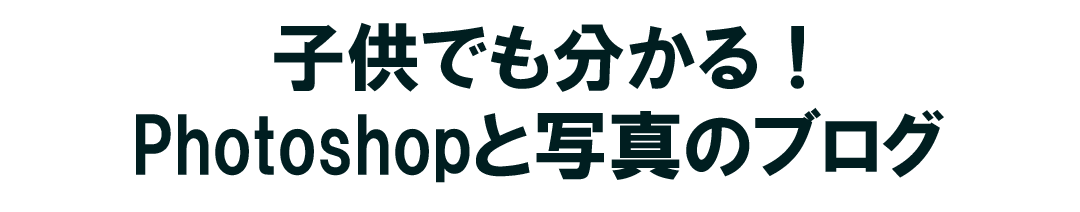
4.パネルをたたむ
ドッキングと同じでワークスペースを散らかさないための操作です。
右上にある左向きの2つの三角形をクリックすることで、パネルが小さくなり、元に戻すのは右向きの2つの三角形をクリック
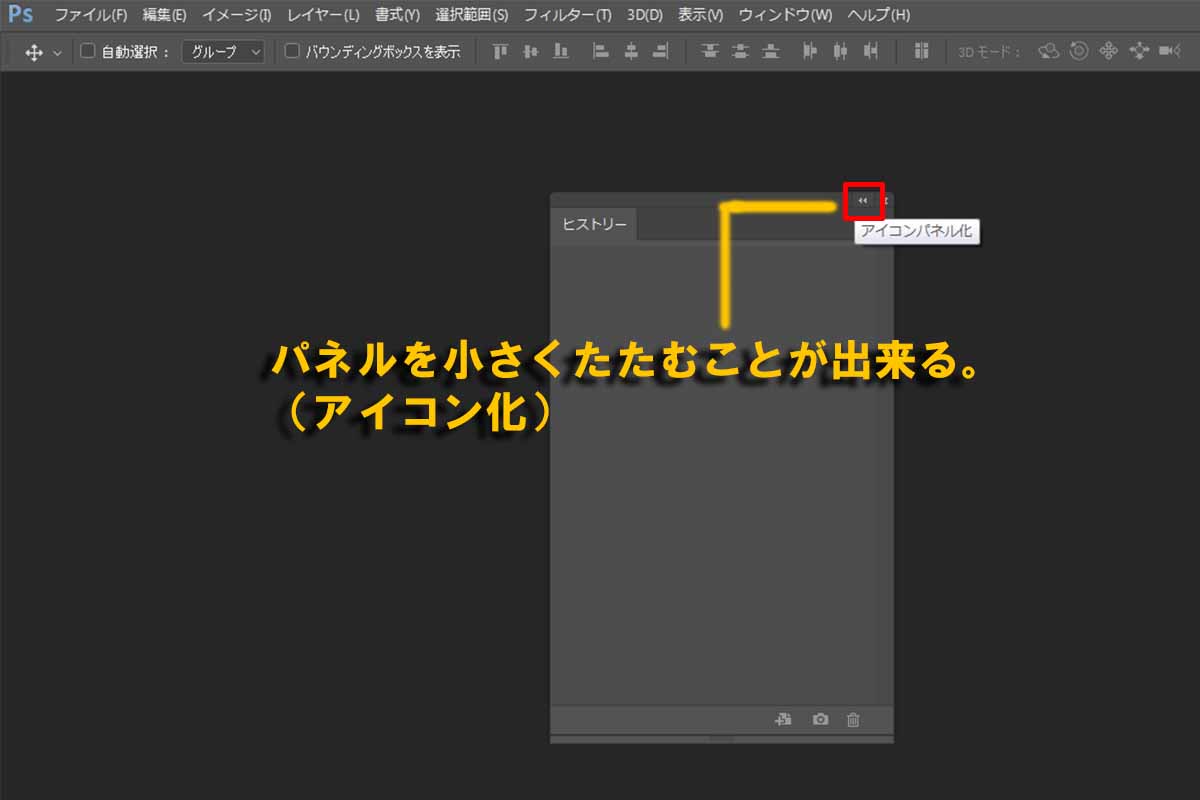
5.パネルのサイズを変える
パネルによって違うのですが、基本的には左端にカーソルを持っていくことでカーソルが「↔」に切り替わり、ドラッグによって左右の大きさを変更することが出来ます。(パネルによっては右端にカーソルを合わせてドラッグする事で左右に大きさを変更させることが出来ます。)
これはパネルによって変更できないものもあるのですが、上下の長さを変更したい時はパネル下部の縁あたりにカーソルを持っていくことでカーソルが「↕」に切り替わり上下に長さを変えることが出来ます。
僕のワークスペース
ここでは実際に僕が普段作業している状態のワークスペースをご紹介していきたいと思います。
その前に言っておきたいのが、ワークスペースは十人十色という事です。
メインの作業内容が変われば使う道具が変わるのは当然のことですし、同じ作業内容でもPhotoshopでは様々なアプローチの仕方があるので、僕のワークスペースを真似したところであなたの作業効率が上がるとは言えません。
そこを理解したうえでご覧ください。
因みに僕のPhotoshopの使用目的は7割が写真のレタッチ作業で、残りがブログで使う画像の作成です。
たまに写真展のDMなんかを作成する事はありますが、その時も特に新たにパネルを表示させて作業するという事はあまりありません。
ということで、写真のレタッチしかしないという方には多少は参考になるかもしれませんのでご覧ください。
こう見るととても狭くて作業しづらそうって思いますが、僕は普段モニタを2つ使っているので、実際にはメインモニタにはツールバー(ツールパネル)のみ表示し、サブのモニタに他のパネルを全ておいています。
ワークスペースとしてはかなり広いので、そこまで整理整頓は意識していませんが、使用頻度の低いパネルは一切表示させていません。
おすすめのパネル
それでは具体的におすすめのパネルを紹介していきたいと思います。
先ほども言った通りに作業内容が違うと使うパネルも全く変わってくるので、あまり大きな声でおすすめとは言えないのですが、基本的にこれは抑えておいたほうがいいだろうというパネルもあるので、そこらへんを踏まえて紹介していきたいと思います。
ここは既に自分のワークスペースを確立している方はとばして進んでください!
おすすめパネル
・ツールパネル(ツールバー)
・レイヤーパネル
・ヒストリーパネル
・アクションパネル
・ナビゲーターパネル
・色調補正パネル
・属性パネル
・チャンネルパネル
やはり写真のレタッチによりすぎてしまうなと感じたので今回はここら辺で。
とりあえず、「レイヤーパネル」、「ヒストリーパネル」、「アクションパネル」の3つは理解して使用出来るか出来ないかで作業効率は大きく変わってくるので、僕的には必須ではないかと考えています。
この3つのパネルを見てなんだそれ?と思った方は最優先でこの3つのパネルについて勉強しておきましょう。
3つのパネルの詳細記事は後日書きます。
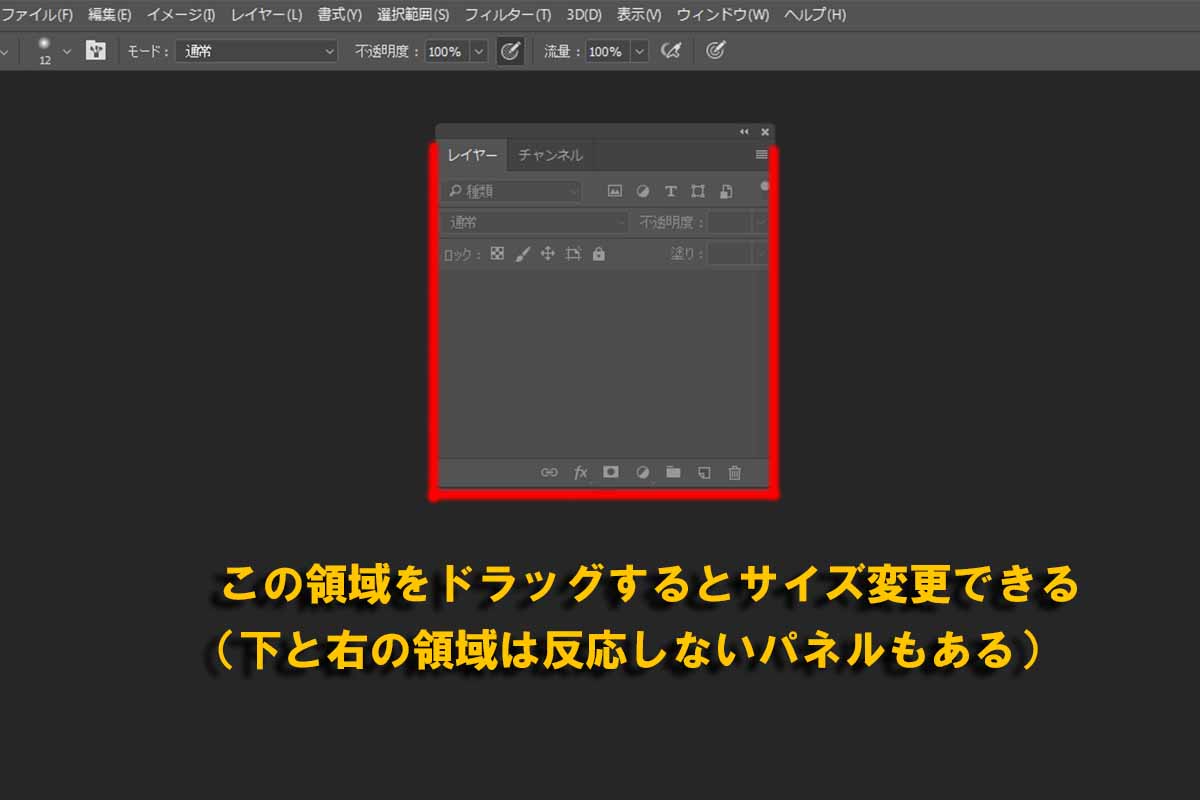
ワークスペースの保存
たとえばPhotoshopで写真のレタッチとイラストの作成や、テキストロゴの作成等複数の作業をする場合は、たくさんの種類のパネルを使っていくことになります。
そういった時にいちいちパネルを表示させたり非表示させたりと、ワークスペースの組み立てから作業が始まるのは非常に効率が悪いですよね。
そんな時に活用したいのがワークスペースの保存です。
こうすることで、写真のレタッチの時のワークスペースとイラスト作成時のワークスペースを瞬時に切り替えることが可能です。
まとめ
・パネルの選択はそれぞれの作業目的によって全く異なってくる
・自分オリジナルにカスタマイズしたら忘れずに保存しておこう
最後までお付き合いありがとうございました!!